谷歌浏览器如何调试js?通过谷歌浏览器,用户可以对网页的js进行调试,修改数据让网页内容达到你的要求,对于开发用户而言,大大提高了工作效率。很多小伙伴都很好奇在谷歌浏览器中是如何调试js的,下面小编整理了谷歌浏览器调试javascri步骤介绍,感兴趣的用户可以继续阅读下面的内容。

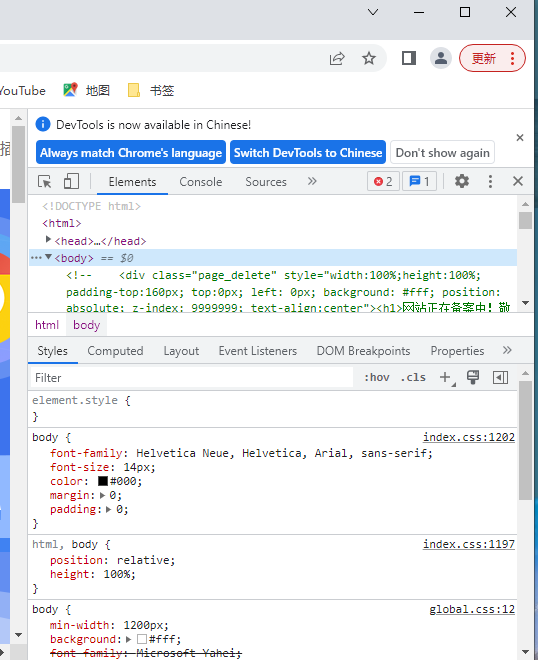
1、首先我们在需要调试的界面按 F12 打开开发者工具。
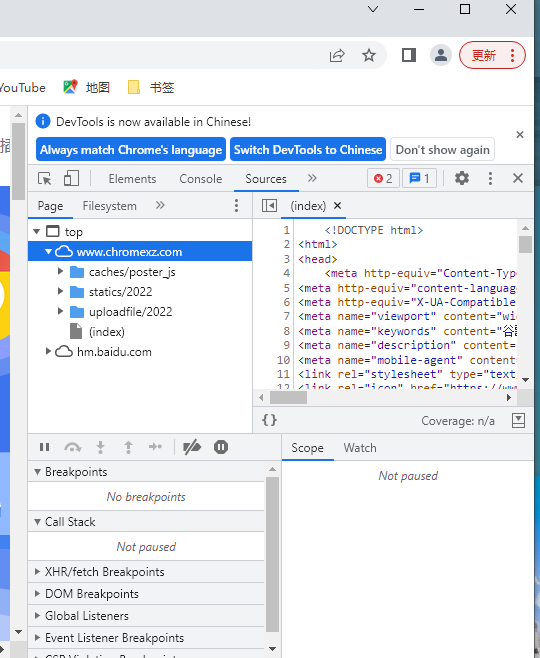
2、打开成功可以看到上图所示的弹出工具。本经验是如何调试,所以直接进入正题,点击 Sources 标签。

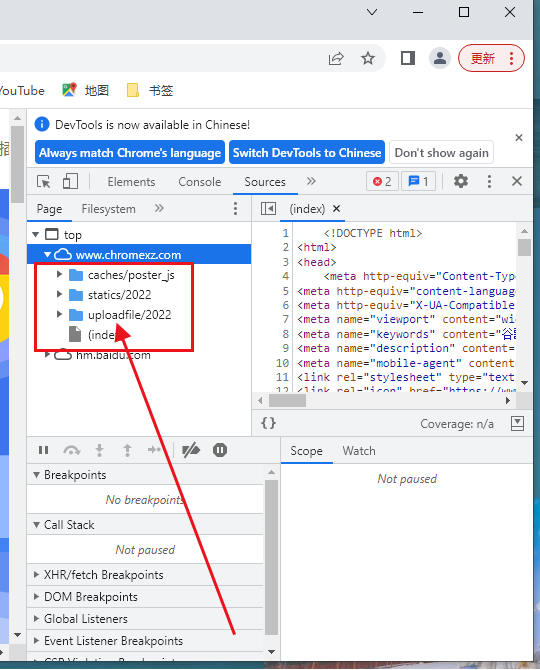
3、左边 Page 标签下显示的就是项目目录。

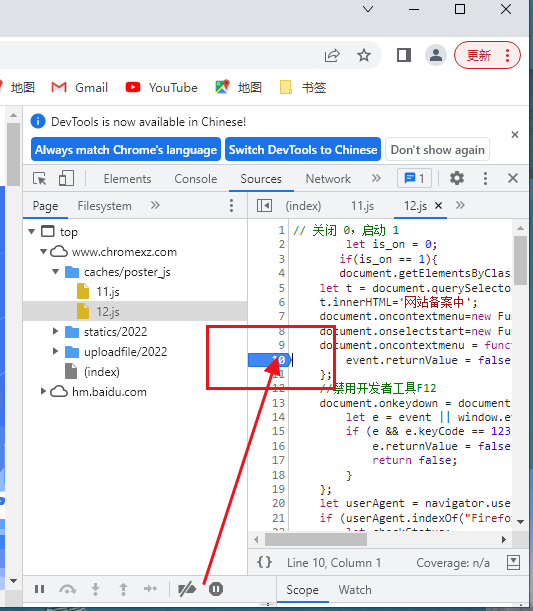
4、假设对 Main.ts 进行调试,需要在调试代码行前,点击行数字位置所在,出现如图所示的蓝色标志,表示定位成功。

5、接下来运行页面,运行到脚本所在就会在断点的位置,出现暂停,将鼠标移到指定变量,就会显示出相关数据
6、配合右边 watch 跟 调用堆栈的使用,可以跳出该函数,查看上一步函数等等。通过查看这些数据得到调试结果

以上就是chrome浏览器官网分享的【谷歌浏览器如何调试js 谷歌浏览器调试javascri步骤介绍】全部内容,希望能够帮助到不懂如何操作的用户!
